
HOLONIS
DISCOVER EVERYTHING
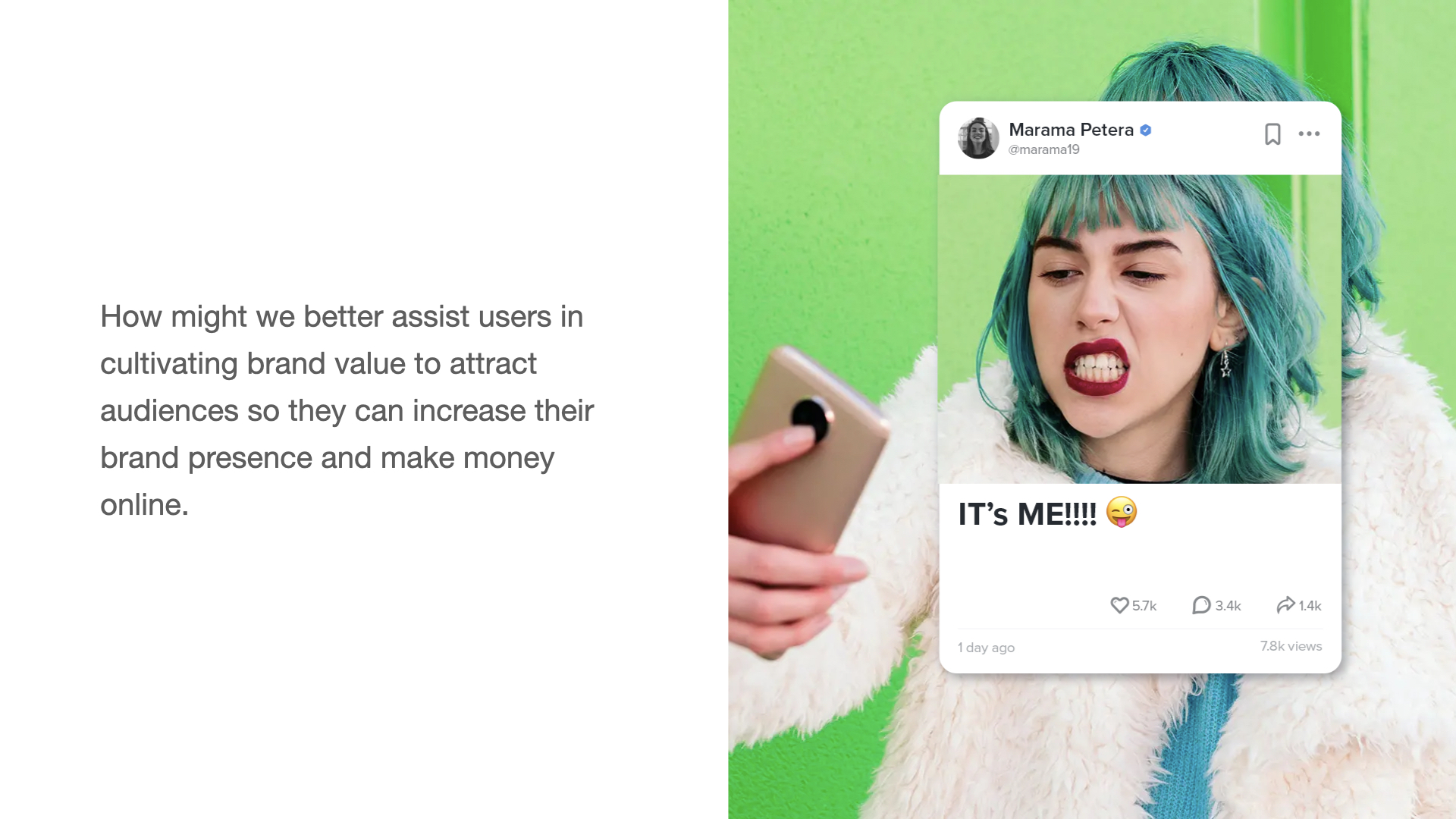
a dynamic platform for your brands story
Holonis is the next evolution of social media. This platform combines the key tools needed to thrive in the digital economy and make them universally accessible to everyone. The vision is to empower anyone to build their brand and make money online. It empowers you to not only capture and engage with an audience but to make money off the traffic you drive to your brand offerings.
I was charged with enhancing the user experience of the platform with the business objective of adding more users to the platform. A very customer-centric approach was required at all levels to tackle challenges that user's faced when interacting with the app.
DESIGN GOALS & OBJECTIVES
- Unify the user experience of Holonis platform and services across iOS, Android, and web.
- Create a mobile-first strategy and approach for ensuring the best user experience.
- Examine the current app and redefine user experiences to meet business requirements.
- Identify challenges and areas of improvement with solutions in rapid design sprints.

EXPERIENCE STRATEGY
Problem Statement

I came up with a combination of design thinking & lean UX approaches that enabled problem-solving through design in fast intervals. I worked on the key requirements given by the business, which was to increase user engagement and provide value to the platform; enabling users to cultivate better audiences, and value for their online presence using the app and external partner services - Spotify, Instagram, Shopify, Dropshipping, etc. And identify what can be done to make user journies simpler, efficient, and delightful.
BUILDING A SHARED UNDERSTANDING
To help design solutions for encouraging users to increase engagement to develop their digital presence, I first needed to understand the current constraints users encounter with feature discovery, content consumption, Audience engagement, and management of their e-commerce experience in the app as a whole. For this purpose, I started most projects by engaging in Empathy Research.
Empathy research helped to better identify and define the target audience’s goals, frustrations, pain points; collate design artifacts and stories of shared behavior and characteristics that would help redesign the experience to suit the target user's needs. The primary goal of empathy research is to empathize with the gains/pains of using the app from a user’s perspective.

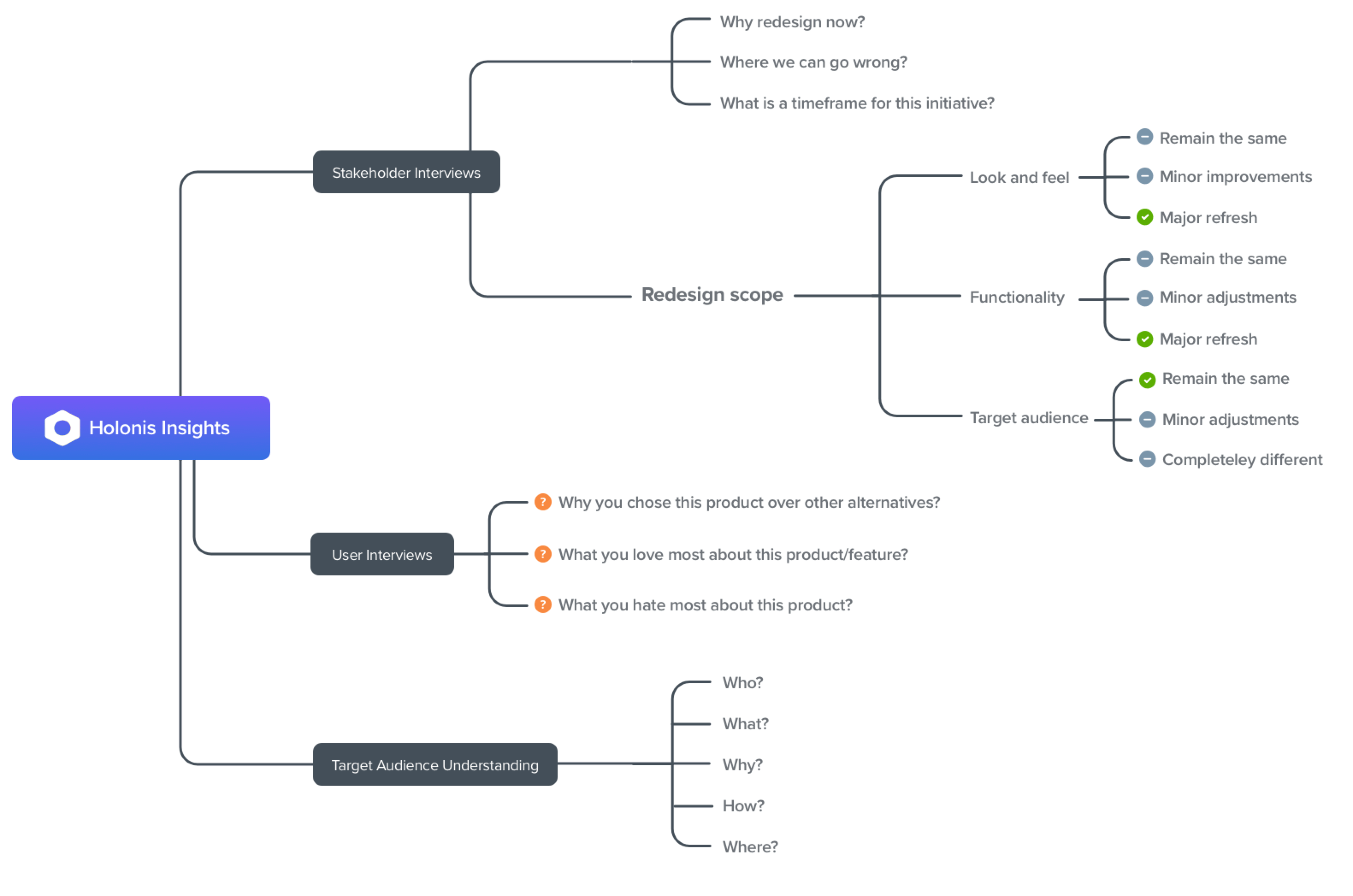
Planning for empathy research
My strategy for conducting research is to understand,
- What is an ideal user’s need to use our app? (Identify the most used features/most accessed information in the application; what value does it provide for the user?)
- Why and how do they use the app to engage audiences? (Identify goals, motivations, and expectations when using features. What compels them to use these features?)
- What are the issues that users face whilst finding and creating content? (What refrains them from using these features? What are their frustrations & pain points?)
- What do users currently do to try and overcome these issues? (Understand the ideal user’s activities/behavior/action/thoughts/feelings in the interview and survey process)
Key findings from empathy research
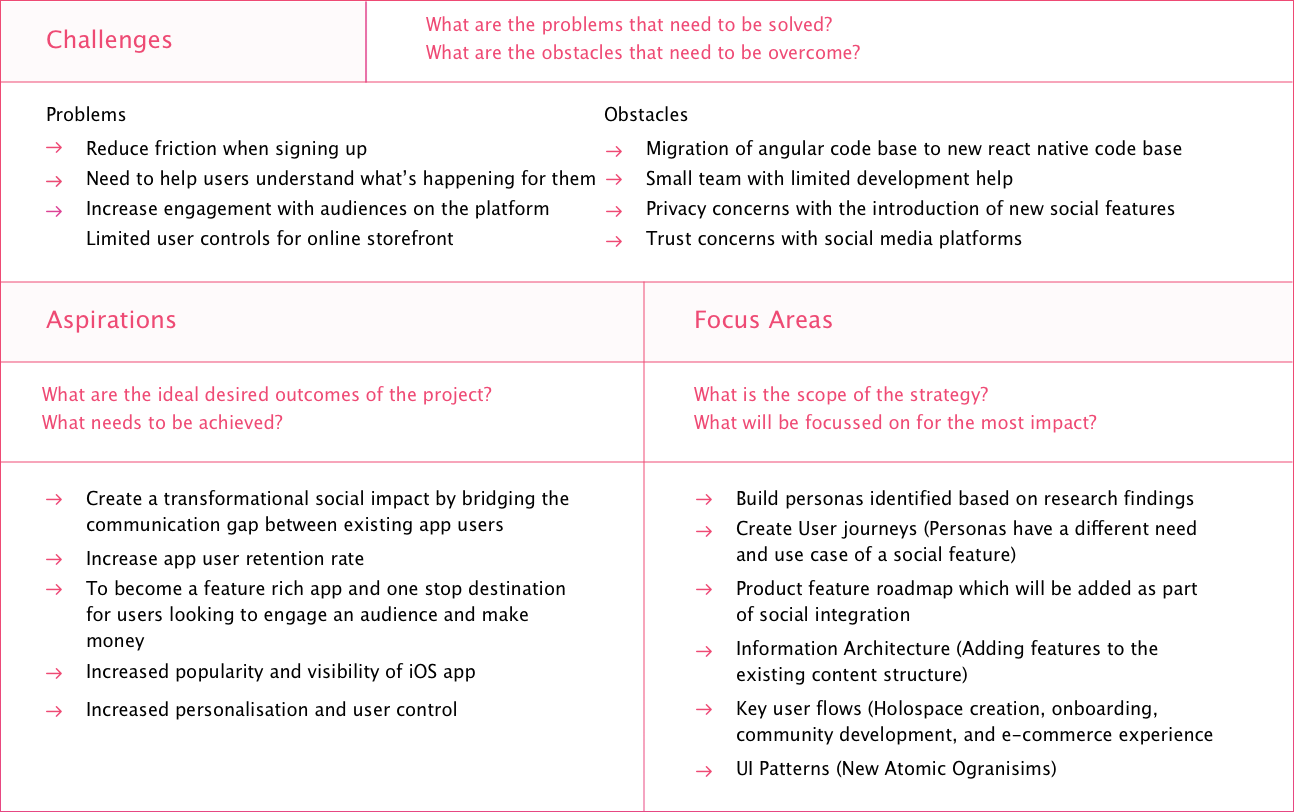
Once the challenges that needed to be addressed were identified, I set out a UX strategy to outline the findings against expected outcomes, approach, and areas of focus in the project that needs to be followed.

Upon conducting my research, I was able to identify several issues that users had with creating engagement on the platform, expanding reach to valuable audiences, and Telling relevant stories to engage, inspire, and connect with other users. In-order to define customer profiles who would make the most use of these services, I created three personas which reflected the commonality in goals, frustrations, and personality of those surveyed and interviewed from the empathy research.
After defining personas from empathy research, I went on to making POV Statements which allowed me to ideate solutions; capturing design vision through brainstorming sessions.
INSIGHTS & DEFINING PROBLEMS
Deconstructing the current app
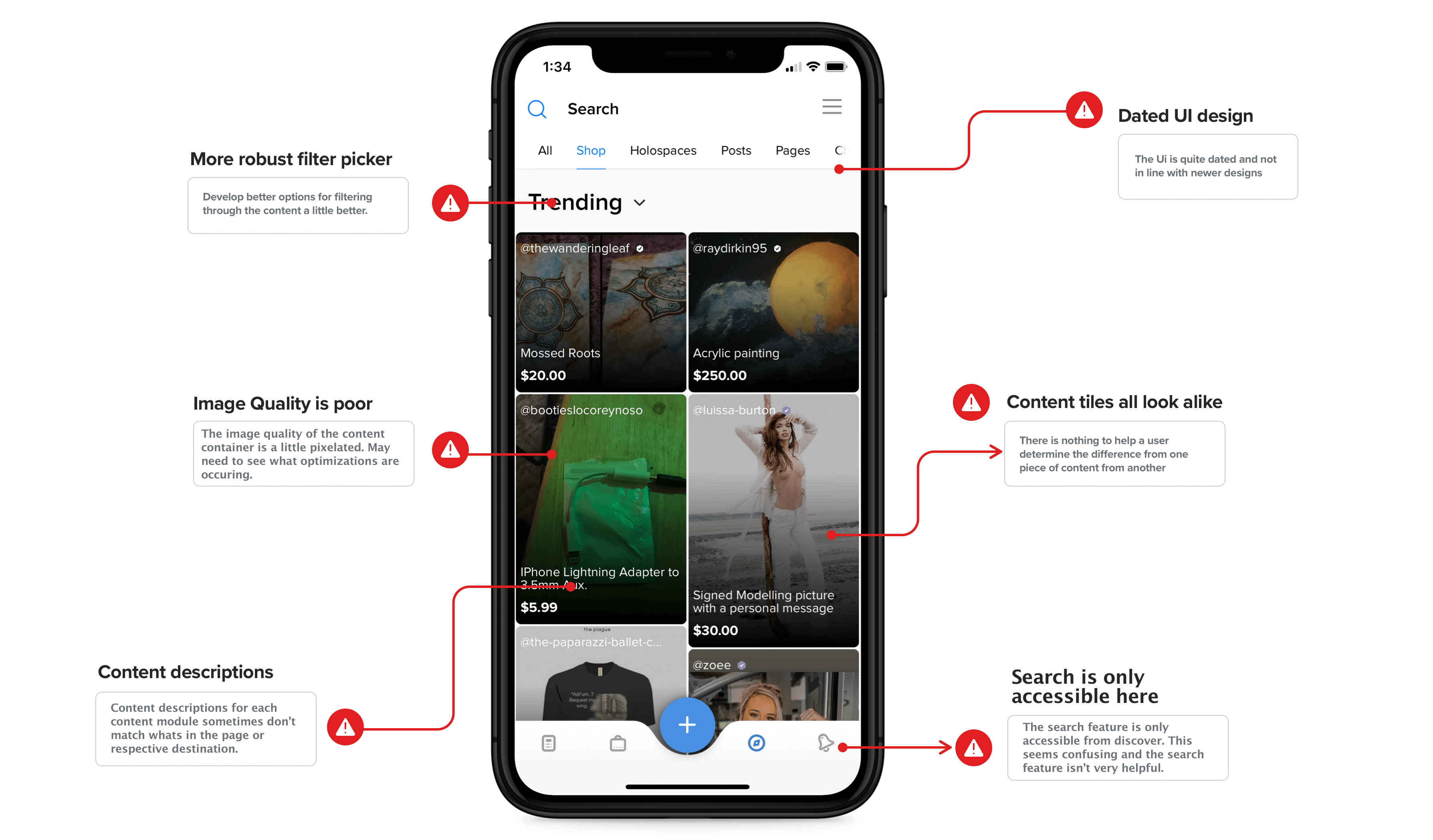
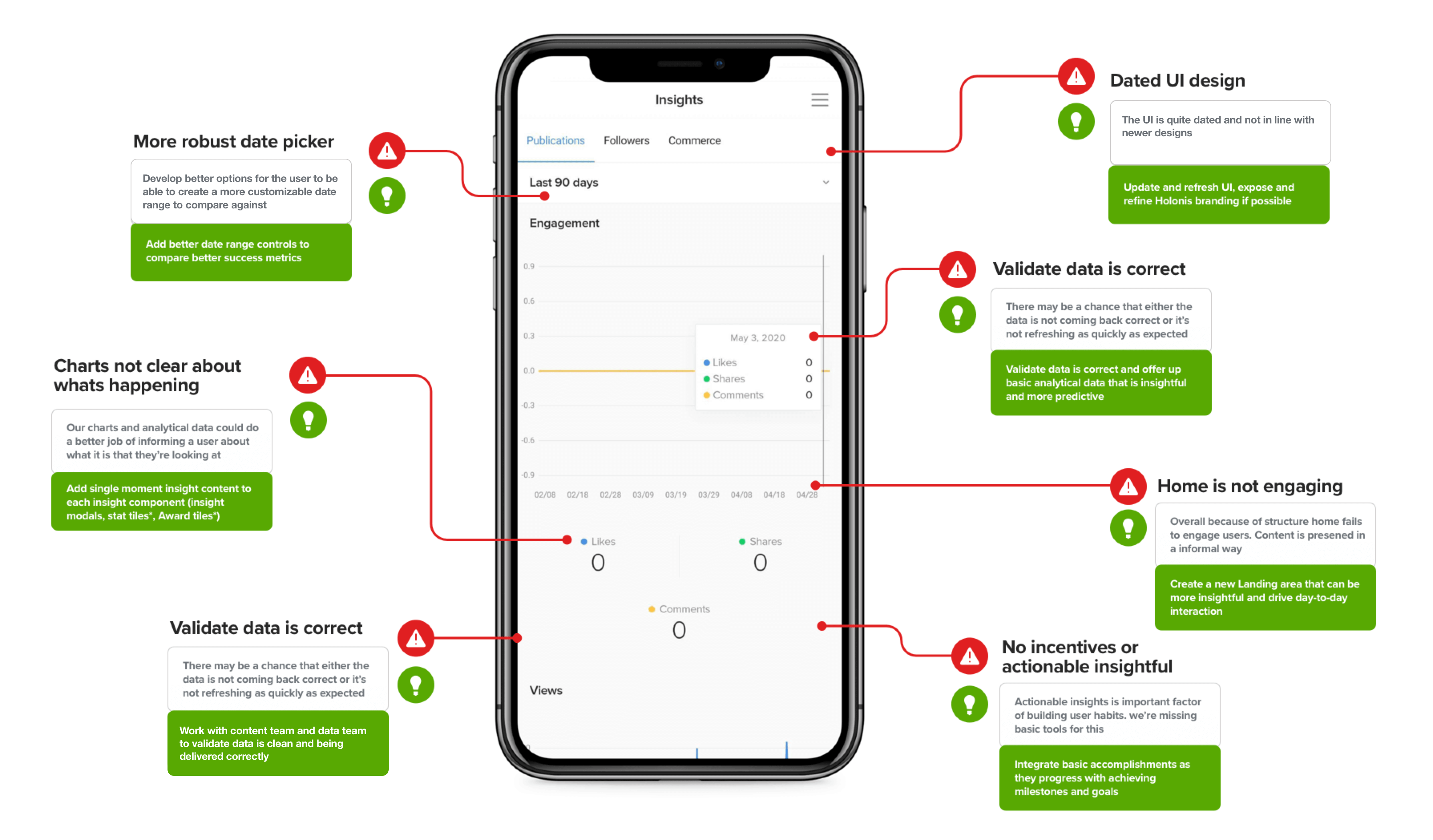
After the conclusion of my research, I went through the current state of the app and made notes as to where problems needed to be addressed. I came up with multiple possible areas for each of the identified needs and narrowed down on features that will have the maximum value with the minimum effort to implement.

Finding opportunities for improvement

IDEATING THE BEST POSSIBLE SOLUTIONS
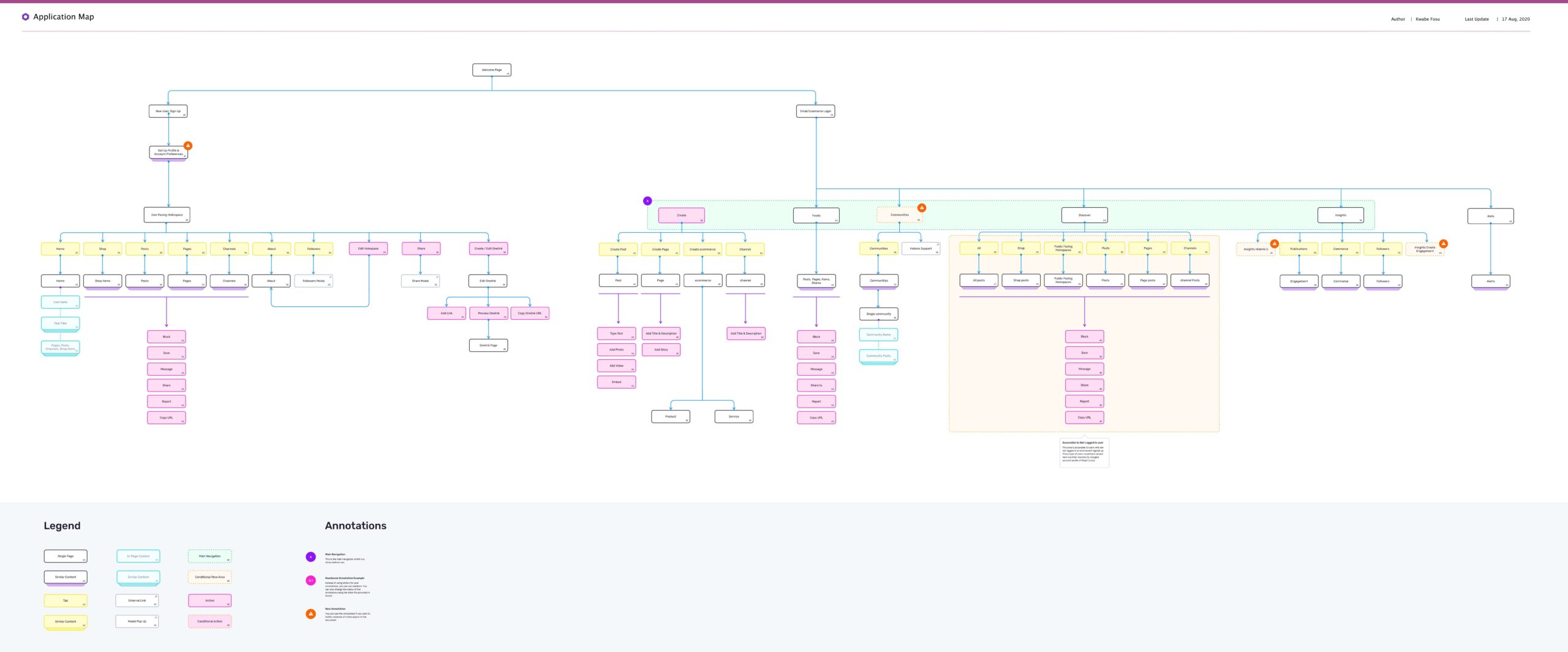
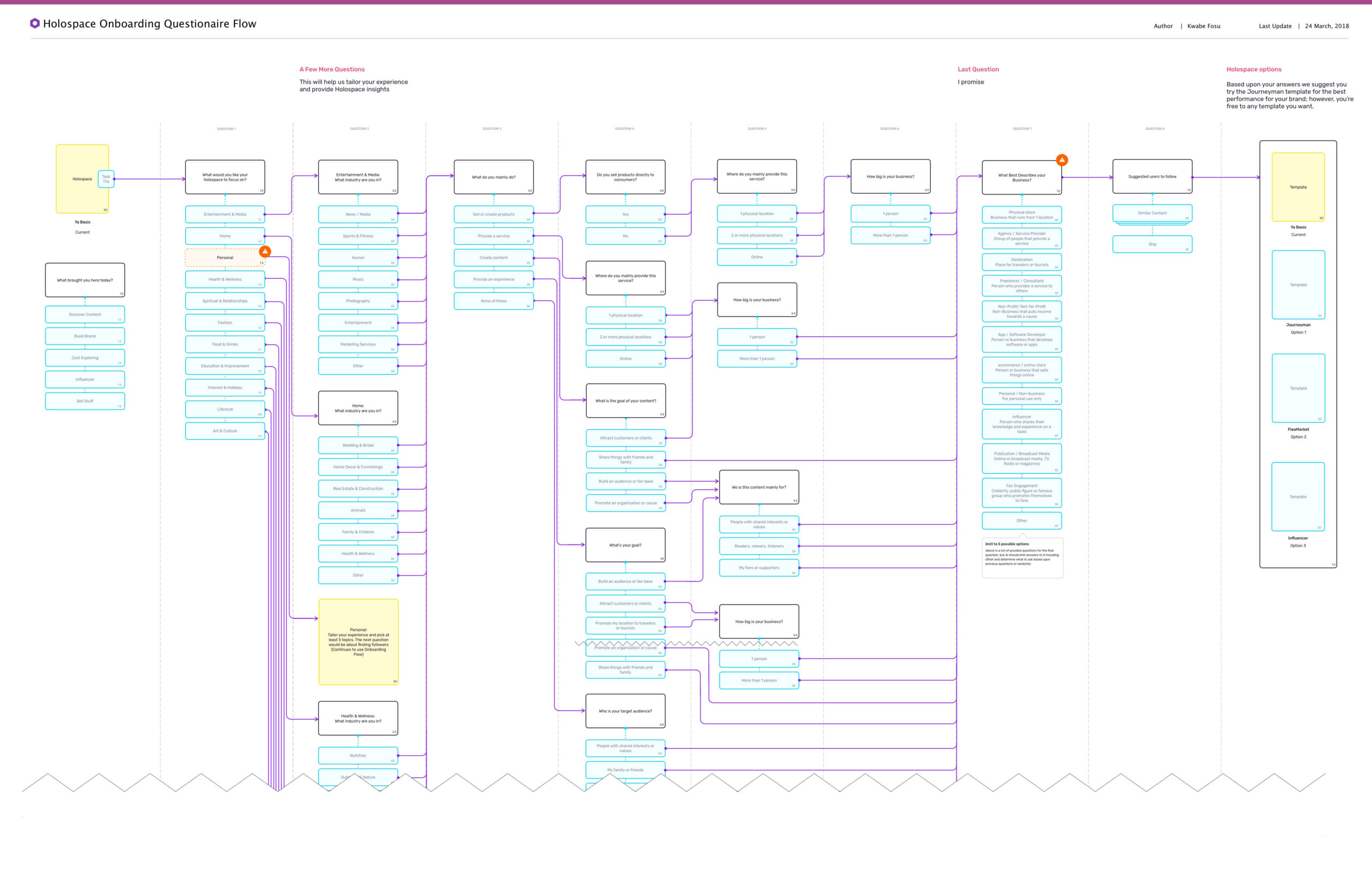
After Identifying key opportunities in the app I created an Application Map of the existing app along with the newly ideated features to help layout user flows for each of the identified needs and for seamlessly integrating the features into the existing flow for better usability.


After reviewing flows and the application map I worked with the team in the creation of a feature matrix which helped narrow down ideas for product features that would generate a maximum gain for the user within the feasibility of the project timeline.

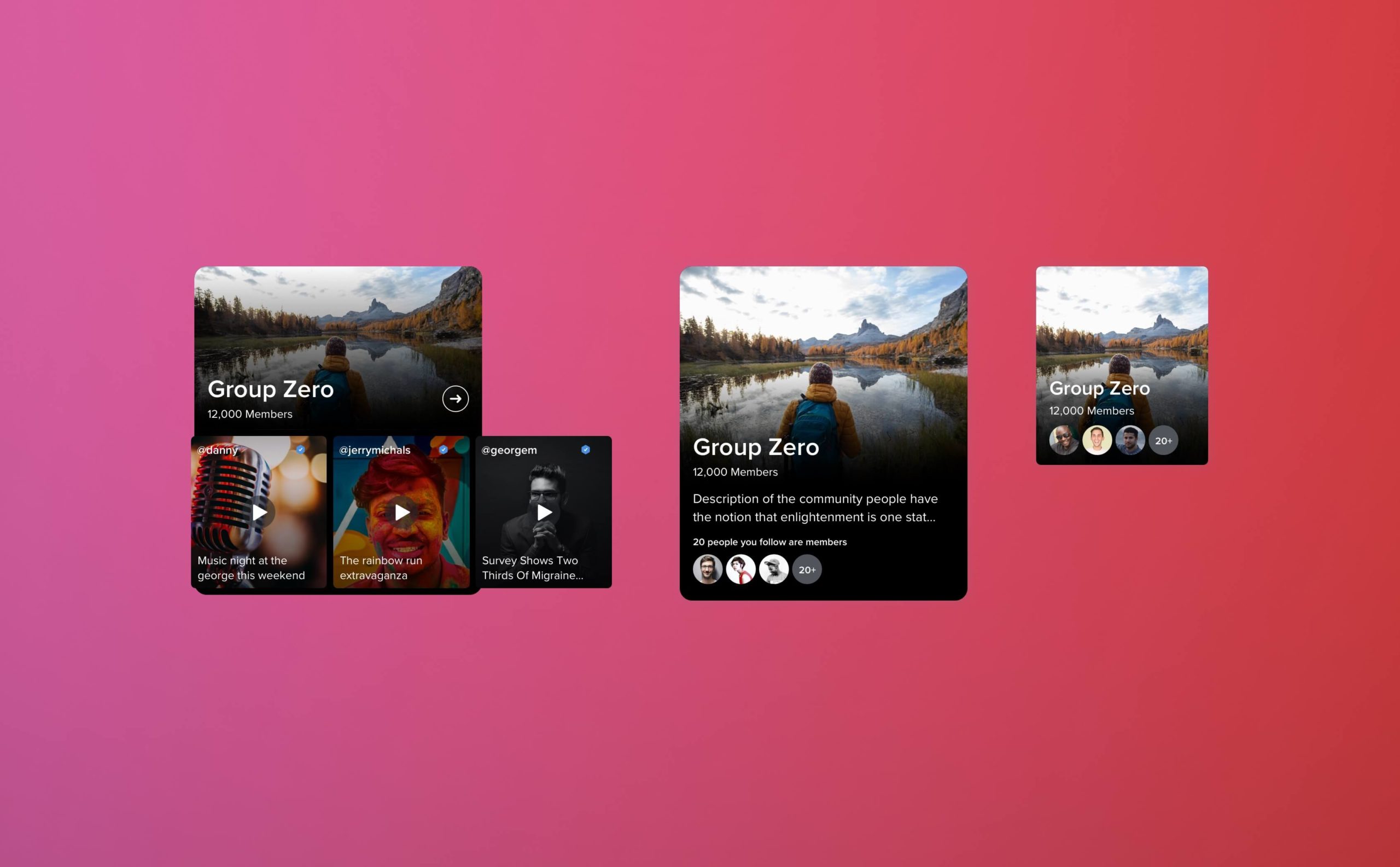
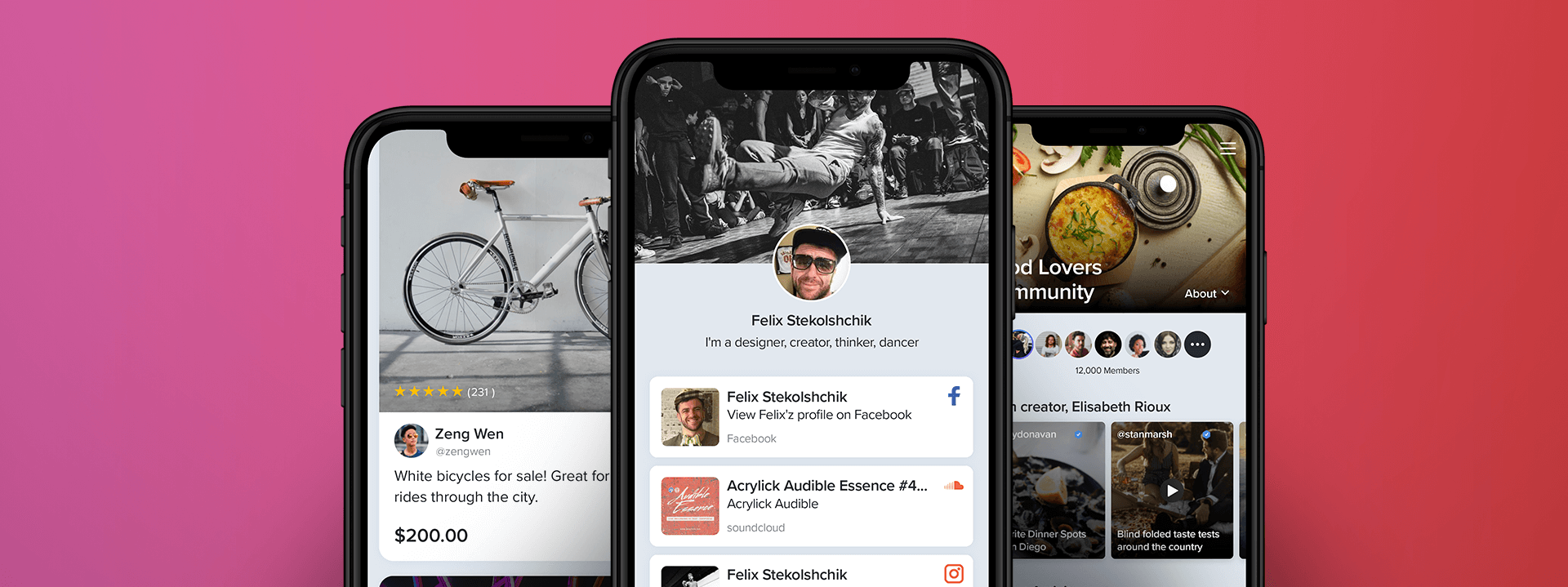
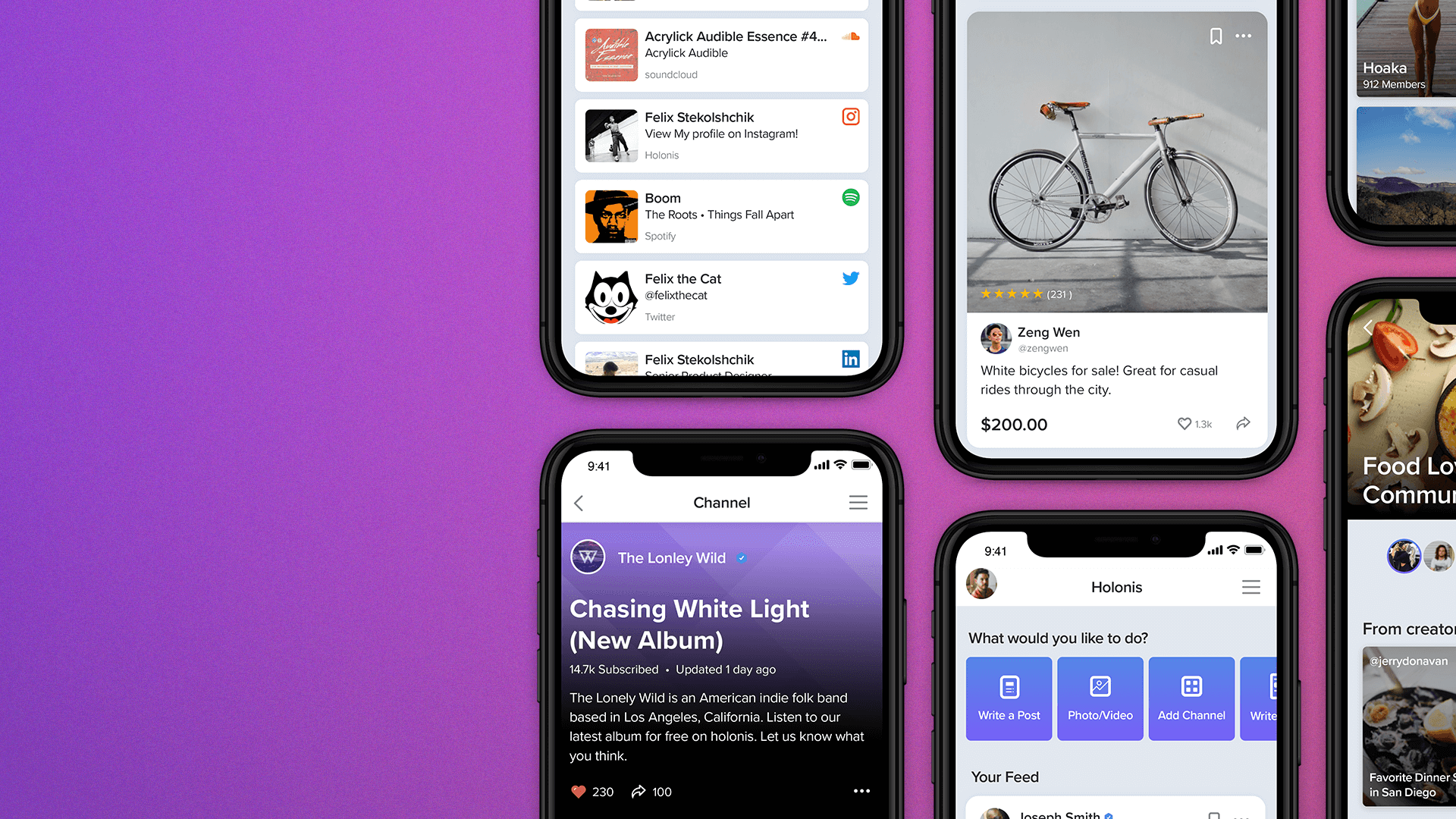
Once a roadmap was in place, I began to flesh out wireframes for each of the defined features. My focus was mostly on communities, Insights, Holospace, and e-commerce.

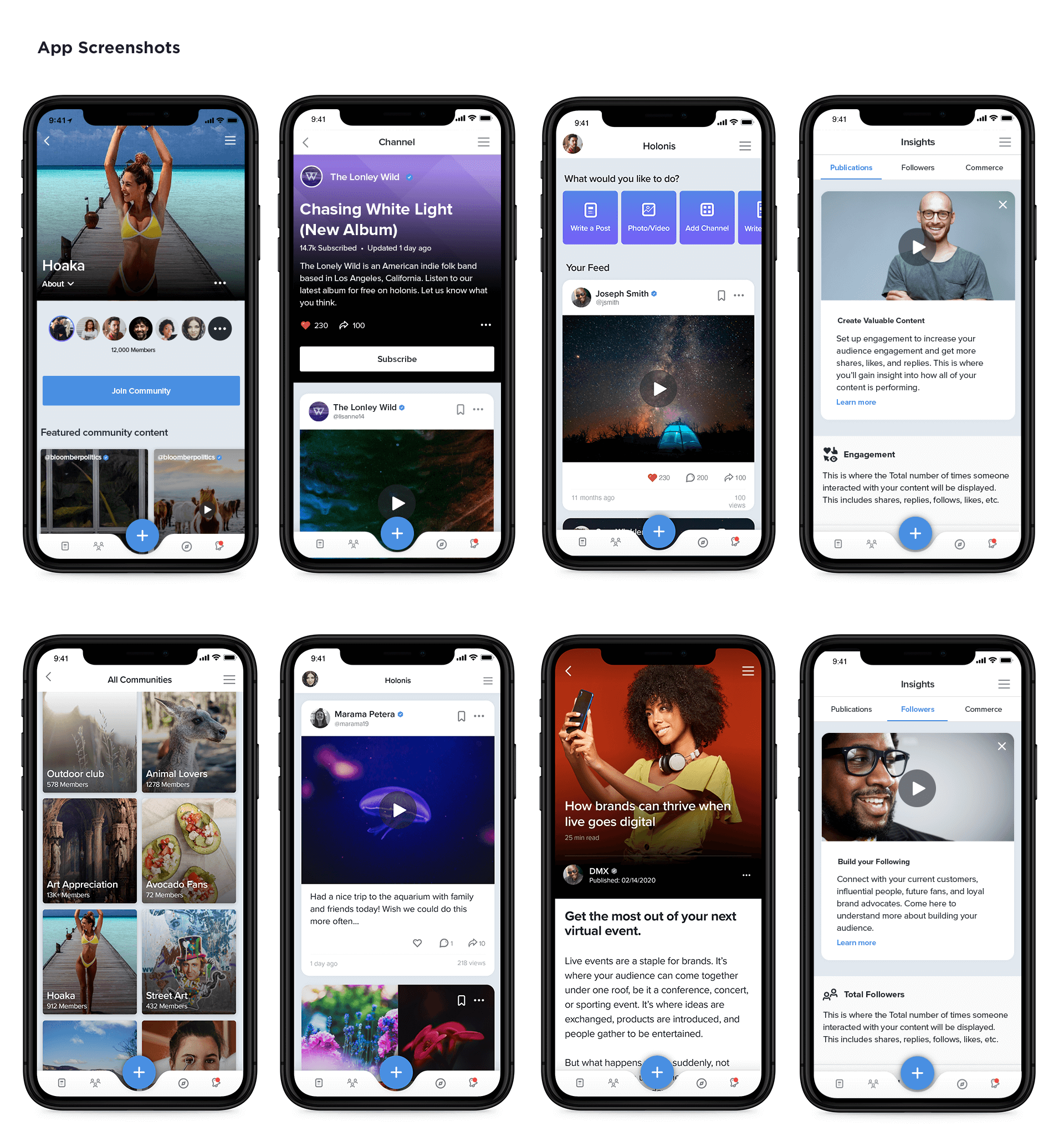
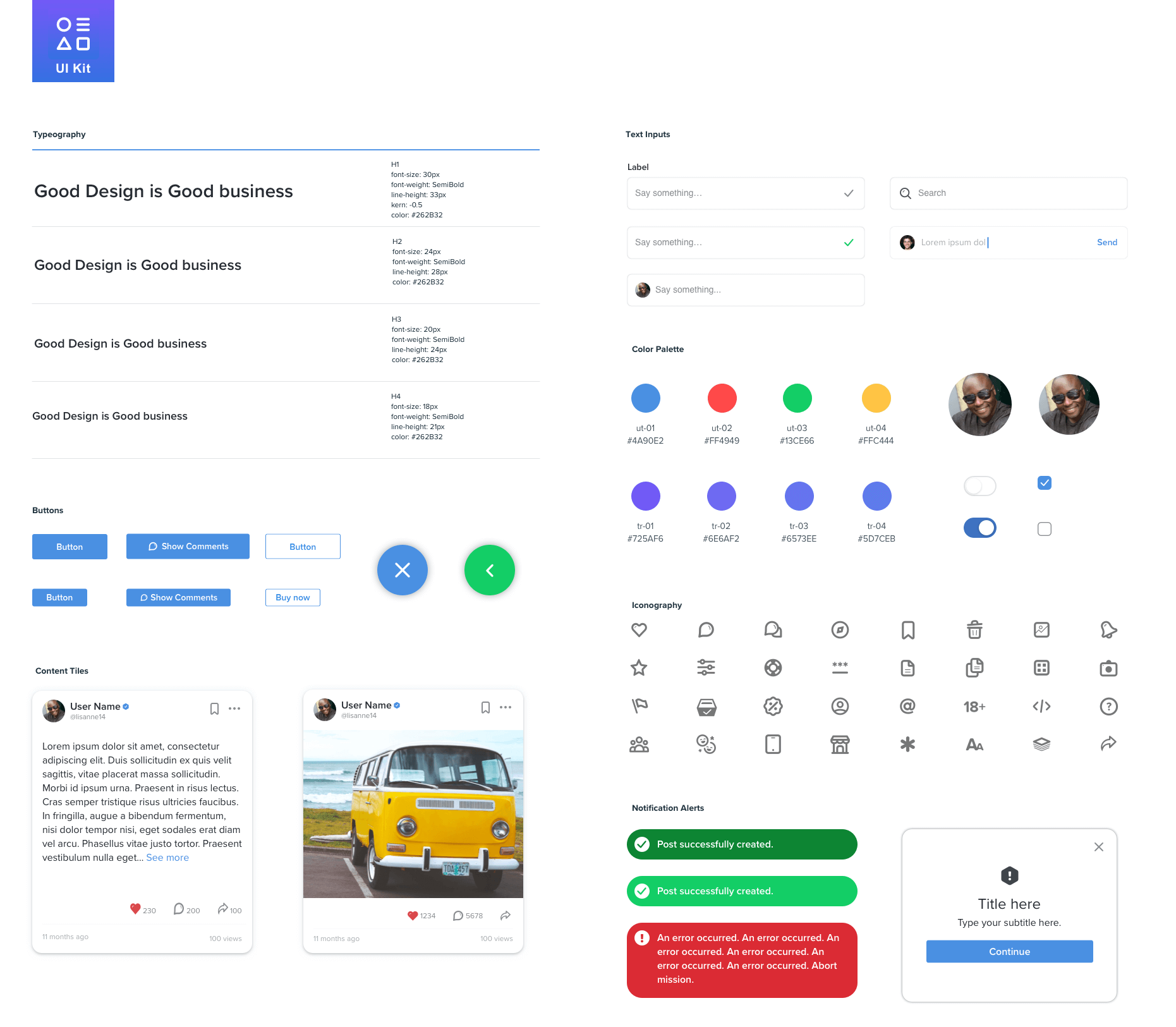
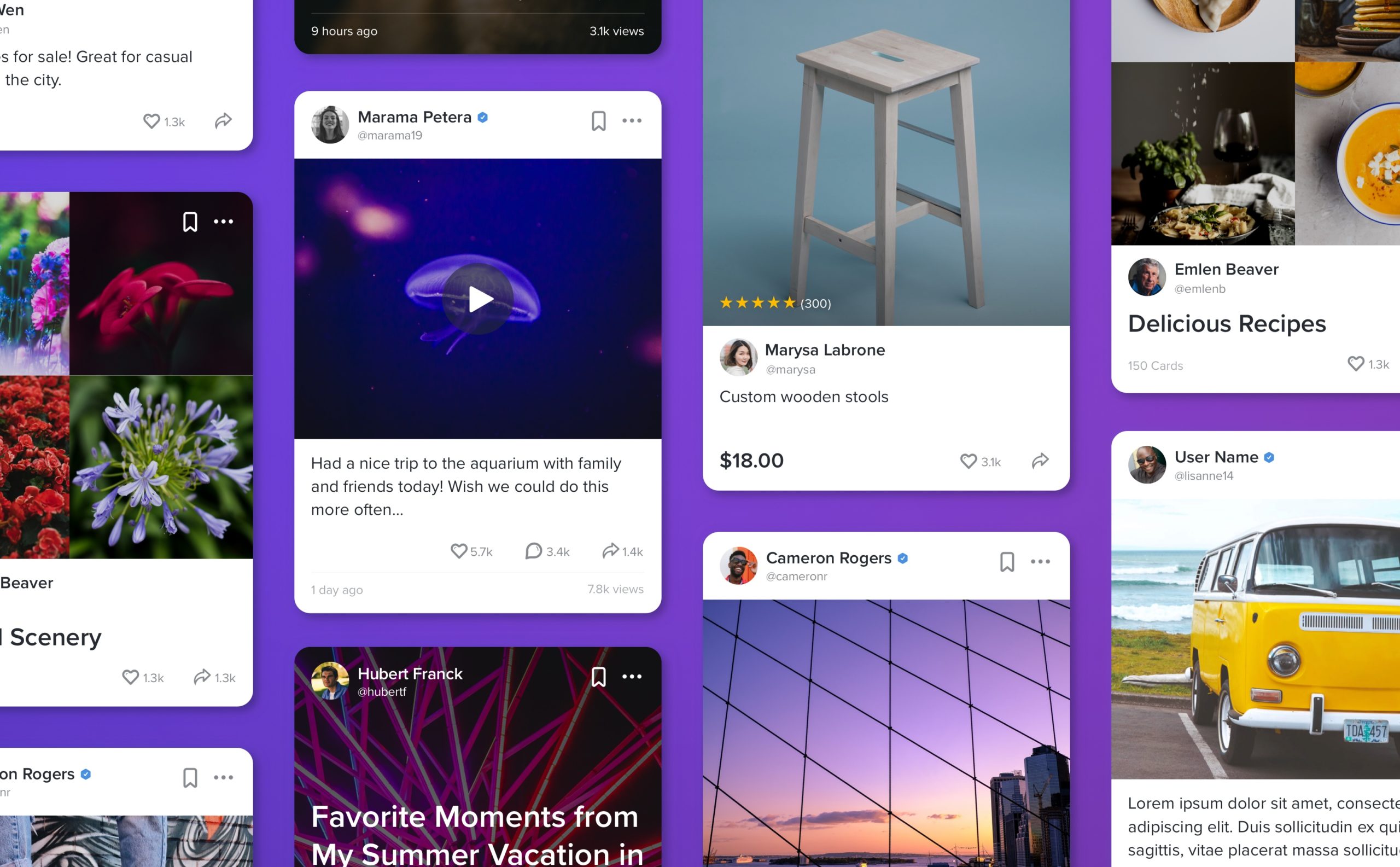
VISUAL & UI DESIGN
Once the framework was ready I started to work on the interface design. Since Holonis didn't have an established Visual language or design system, I Focused on establishing a Design system that included a system for copy, UI Patterns, and Brand artifacts to help smooth out development issues that were coming up with the existing product. After establishing these guidelines, I concentrated more on designing the interface for the Insight and community features, along with other newly added elements that were a part of the redesigned e-commerce section and Holospaces.